Sharpen Your Knowledge with Android (AFD-200) Certification Sample Questions
CertsTime has provided you with a sample question set to elevate your knowledge about the Android Flutter Certified Application Developer exam. With these updated sample questions, you can become quite familiar with the difficulty level and format of the real AFD-200 certification test. Try our sample Android Flutter Certified Application Developer certification practice exam to get a feel for the real exam environment. Our sample practice exam gives you a sense of reality and an idea of the questions on the actual Android Flutter Certified Application Developer certification exam.
Our sample questions are similar to the Real Android AFD-200 exam questions. The premium Android Flutter Certified Application Developer certification practice exam gives you a golden opportunity to evaluate and strengthen your preparation with real-time scenario-based questions. Plus, by practicing real-time scenario-based questions, you will run into a variety of challenges that will push you to enhance your knowledge and skills.
Android AFD-200 Sample Questions:
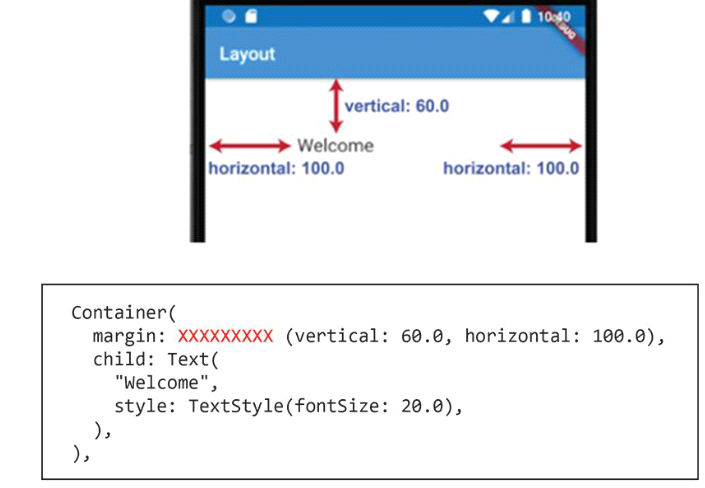
As illustrated in the image in this question, to get the Text value: "Welcome" in this app interface, you may configure the Text widget as a child widget of the Container widget in the following code:

But, you should replace the XXXXXXXXX with one of the following choices. Which of the following is the best answer ?
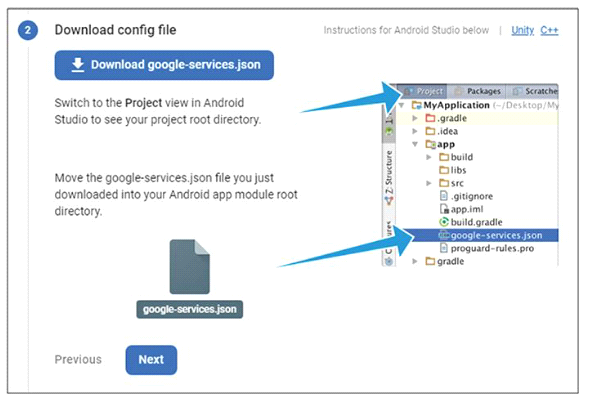
While configuring your Android app on Firebase web site, you should download the google- services.json file from Firebase web site and add it to your Android app files as illustrated in the image of
this question.

Select the best answer from the following choices: What is the main role of this file for your app?
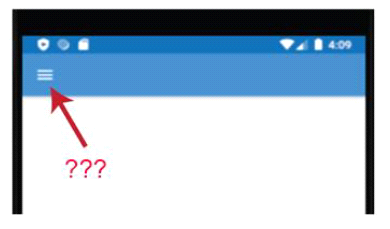
The image in this question includes a Flutter app interface. Which Flutter widget has been added to this app title bar to add this navigation button?

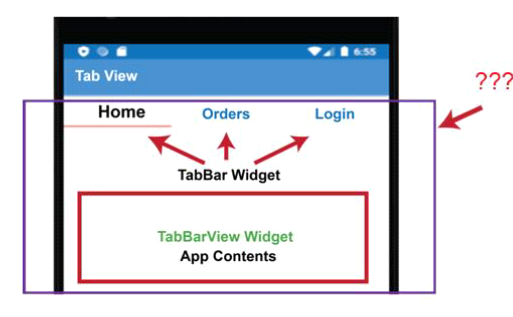
The image in this question includes a Flutter app interface which uses three tabs to navigate the app content.

Which of the following choices is the parent widget for the TabBar and TabBarView widgets?
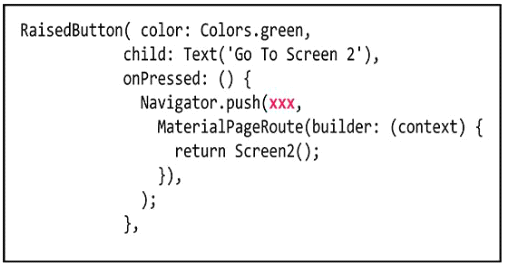
The image in this question includes a Dart code for a Raised button widget. When the app user taps this button, the app will display the content of Screen2( ) class of this app using Navigator.push navigation technique.

To do this you should replace the xxx in this Navigator.push class with ............
Note: If there is any error in our Android AFD-200 certification exam sample questions, please update us via email at support@certstime.com.



 Try Before You Buy!
Try Before You Buy!